1. Setelah membuat V_footer.php maka buatlah stylemobil.css untuk membuat tampilan lebih bagus dan simpan di dalam folder root seperti berikut : htdocs/wes/assets/css/ , disini saya menggunakan wes sebagai Nama_Folder.
Puji Syukur atas kehadirat Tuhan Yang Maha Esa atas segala ilmu pengetahuan yang dilimpahkan kepada penulis, sehingga penulis dapat mempermudah para plajar untuk memahami dan mempelajari bidang study secara bersungguh-sungguh. Saran dan Kritik yang bersifat membangun dapat penulis terima dengan tangan terbuka karena penulis masih banyak kekurangannya. Semoga Blog ini bermanfaat dan dapat membantu Anda.
Wikipedia
Tuesday, September 29, 2020
Web Programming II - Pertemuan 3 - Membuat CSS dan Setting base_url
Thursday, September 24, 2020
Web Programming II - Pertemuan 2 - Parsing Data (mengirimkan nilai) dari Controller ke View
1. Parsing data (mengirimkan nilai) dari controller ke view
A. Penjelasan Parsing Data
Untuk mengirimkan nilai dari controller ke view, anda dapat mengirimkannya dengan menggunakan bantuan array. Jadi data yang akan diparsing kita masukkan ke array.
B. Contoh Parsing Data
1). Buatlah sebuah file view baru dengan nama view-form-matakuliah.php kemudian simpan dalam folder Application/views dan ketik script berikut:
Wednesday, September 16, 2020
Web Programming II - Pertemuan 1 - Instalasi Codeigniter Dan Membuat Biodata
Penjelasan Mengenai Codeigniter
Codeigniter adalah framework web utnuk bahasa pemrograman PHP, yang dibuat oleh Rick Ellis pada tahun 2006, penemu dan pendiri EllisLab (www.ellislab.com). EllisLab merupakan suatu tim kerja yang berdiri pada tahun 2002 yang bergerak di bidang pembuatan software dan tool untuk para pengembang web. Sejak tahun 2014 sampai sekarang , EllisLab telah menyerahkan hak kepemilikan codeigniter ke British columbia Institue of Technology (BCIT) saat ini situs resmi codeigniter adalah www.codeigniter.com.
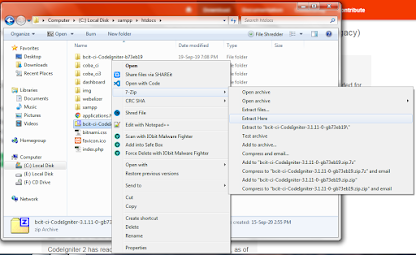
Cara Instalasi Codeigniter
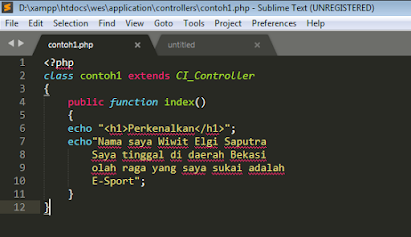
Membuat Biodata Codeigniter Contoh1
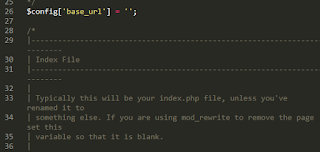
2. Untuk melihat hasilnya ketik URL berikut localhost/nama_folder/index.php/contoh1, saya menggunakan wes sebagai nama_folder, seperti dibawah ini.