1. Apa itu Form Validation
Validasi Form berarti memeriksa masukan yang diajukan oleh pengguna. Form validasi sangat diperlukan dalam sebuah aplikasi. Terkadang kita diharuskan membuat sebuah form yang datanya tidak boleh dikosongkan, ataupun input yang format isiannya ditentukan. Jika pengguna tidak memenuhi ketentuan pengisian form maka akan muncul peringatan bahwa pengisian form tersebut masih belum valid dan harus diperbaiki sebelum disubmit kembali.
2. Mekanisme Validasi Data di dalam Form
a. Form ditampilkan ke halaman web.
b. User mengisi data ke dalam form tersebut.
c. Jika terdapat satu atau beberapa data yang salah, maka form akan ditampilkan ulang, biasanya disertai dengan pesan kesalahan.
d. Proses ini akan diulang sampai semua data yang diminta di dalam form diisi dengan benar.
Proses pemeriksaan data yang dikirim oleh user di dalam form dilakukan di dalam kontroler, demikian juga dengan pembuatan aturan (rule) dari datanya.
3. Memuat Library Form Validation
Untuk mengimplementasikan proses validasi data, yang diperlukan adalah memuat library dari form_validation terlebih dahulu. Proses pemuatan library tersebut dapat dilakukan di bagian konstruktor controller.
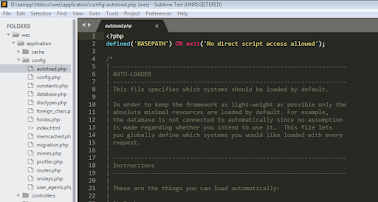
Atau bisa juga dilakukan melalui file autoload yang ada dalam folder application/config/autoload.php
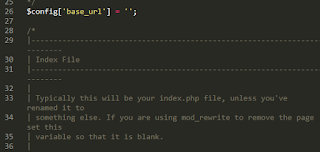
Buka file tersebut lalu cari baris sintak seperti berikut :
Kemudian diubah dengan ditambahkan kata form_validation seperti berikut :
4. Membuat Form Validation pada Controller matakuliah.php
1). buat Controller seperti berikut :
Pada controller matakuliah.php di atas terlihat membuat rules dari form validasi. Rule nya berupa required dan min_length[3] yang artinya jika required maka harus diisi. Sedangkan min_length[3] maka minimal diisi 3 digit.
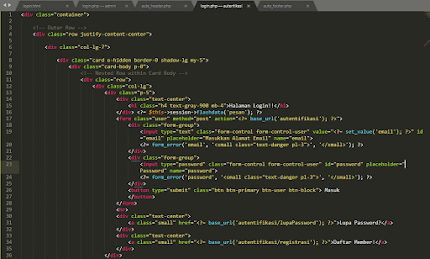
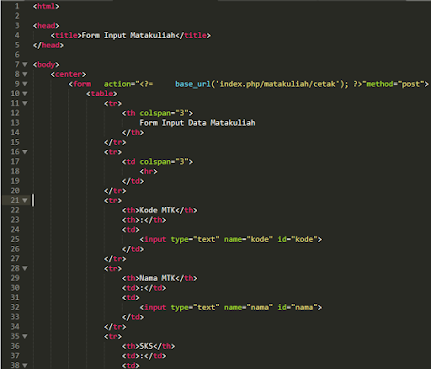
2). Setelah itu kita harus membuat view untuk parsing data dari controller matakuliah.php ke view. Buat view untuk menginput data dengan nama view-form-matakuliah.php seperti berikut :
3). Lalu buat view lagi untuk menampilkan data yang di input dengan nama view-data-matakuliah.php seperti berikut :
4). Untuk melihat hasilnya maka masukkan url berikut : localhost/nama_folder_kamu/index.php/matakuliah
A. Tampilan Awal :
B. Tampilan Jika kamu belum mengisi data yang dibutuhkan :
C. Tampilan jika kamu mengisi data kurang dari 3 digit :
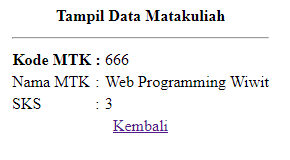
D. Tampilan jika kamu sudah mengisi data dengan benar :
Tugas Kelompok Web Programming II Pertemuan 4
10.3A.11
Anggota Kelompok :
1. Abyan Fa'iq Ahmad - 10190134
2. Maulana Aprizqy Sumaryanto - 10190091
3. Mochamad Isha Khairullah - 10190129
4. Tuti Nurkomalasari - 10190119
5. Wiwit Elgi Saputra - 10190037
Link Teman Saya :