1. Sebelum membuat halaman login, anda harus mendownload template bootstrap (sb admin 2) terlebih dahulu. Anda dapat mendownloadnya pada link berikut : bootstrap sb admin 2 ,setelah selesai extract file rar startbootstrap-sb-admin-2-gh-pages.zip kemudian cari folder css, imj, js, vendor kemudian copy paste ke dalam folder project kalian, lalu buat folder baru dengan nama assets dan paste folder tadi seperti berikut :
2. Setelah itu cari file login.html pada folder startbootstrap-sb-admin-2-gh-pages (yang sudah di extract tadi), lalu buka file login.html tersebut dengan menggunakan editor.php atau html yang biasa kamu gunakan, copy isi script dari file login tersebut kemudian buat file view yang baru pada projek kamu dengan nama login.php simpan dalam folder Application/views/admin lalu paste. Maka hasilnya seperti berikut:
3. Selanjutnya bagi file tersbut menjadi 3 file view, yaitu auto_header.php, login.php, dan auto_footer.php, seperti berikut ini :
Jadikan file auto_header.php simpan dalam folder application/views/templates,
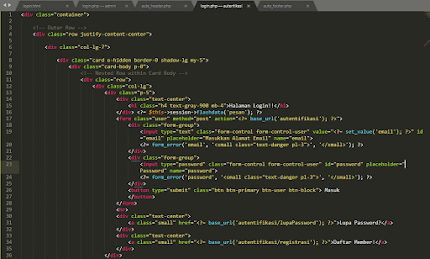
script bagian tengah dijadikan file login.php simpan dalam folder application/views/autentifikasi,
dan script bagian bawah dijadikan file auto_footer.php simpan di dalam folder application/views/templates.
4. Setelah itu buat controller Autentifikasi.php simpan dalam folder Application/controllers lalu buat scriptnya seperti berikut :
5. Kemudian Tambahkan method cekData() dalam ModelUser.php yang sebelumnya sudah dibuat, tambahkan script seperti dibawah ini :
6. Sebelum melihat hasilnya, ubah pengaturan controller default terlebih dahulu yang sebelumnya controller welcome ubah mejadi controller autentifikasi. Pada folder Application/config/routes.php
Untuk melihat hasilnya silahkan ketik URL seperti ini localhost/Nama_Folder_Anda/. disini saya menggunakan wes sebagai nama folder











No comments:
Post a Comment